 Riverpod
Riverpod
Provider, but different
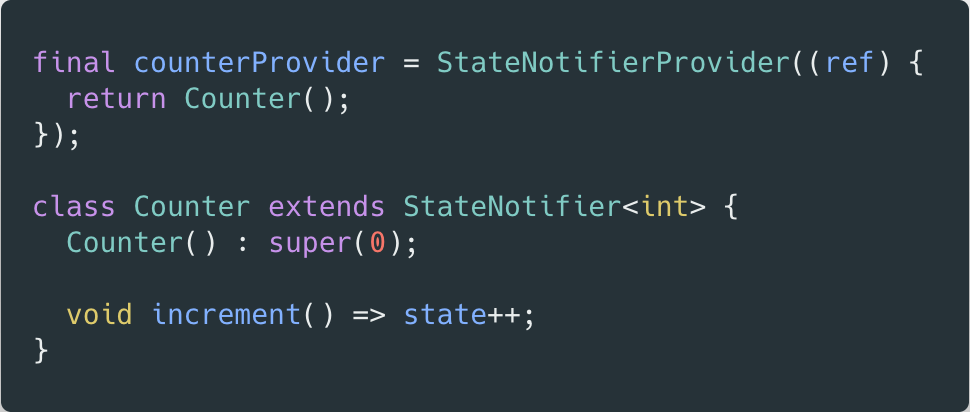
Create a provider

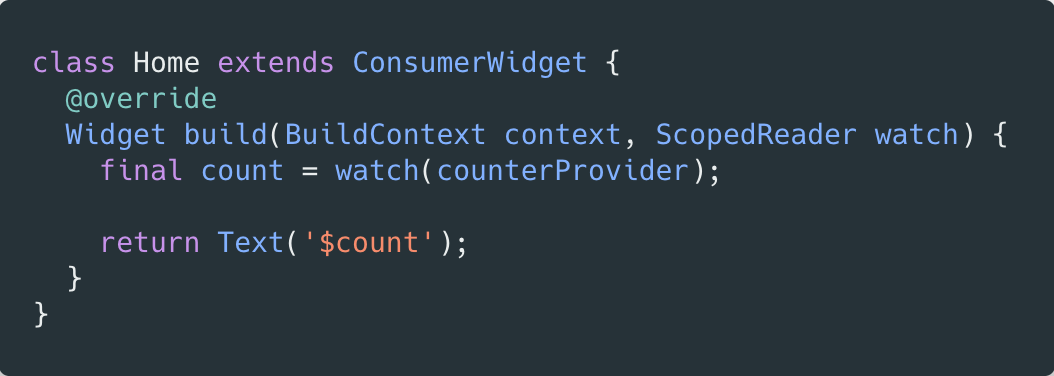
Consume the provider

![[object Object]](/river_pod/img/undraw_security.svg)
Compile safe
No more ProviderNotFoundException or forgetting to handle loading states. Using Riverpod, if your code compiles, it works.
![[object Object]](/river_pod/img/undraw_friendship.svg)
Provider, without its limitations
Riverpod has support for multiple providers of the same type; combining asynchronous providers; adding providers from anywhere, ...
![[object Object]](/river_pod/img/undraw_programming.svg)
Doesn't depend on Flutter
Create/share/tests providers, with no dependency on Flutter. This includes being able to listen to providers without aBuildContext.
Declare shared state from anywhere
No need to jump between your main.dart and your UI files anymore.
Place the code of your shared state where it belongs, be it in a separate package or right next to the Widget that needs it, without losing testability.


Recompute states/rebuild UI only when needed
We no-longer have to sort/filter lists inside the buildmethod or have to resort to advanced cache mechanism.
WithProviderand"families", sort your lists or do HTTP requests only when you truly need it.
Safely read providers
Reading a provider will never result in a bad state. If you can write the code needed to read a provider, you will obtain a valid value.This even applies to asynchronously loaded values. As opposed to with provider, Riverpod allows cleanly handling loading/error cases.


Inspect your state in the devtool
Using Riverpod, your state is visible out of the box inside Flutter's devtool.
Futhermore, a full-blown state-inspector is in progress.